こんにちは、クートス・ラボWEB担当の菅井です。
今回はPageSpeed insightsでページ表示スピードの改善について、私が実際に行った施策をまとめていきたいと思います。
計測のための公式サイトはこちら
そもそも何点あればいいのか?
SEO検定1級テキストによると、モバイルスピードで50点以上あれば問題ないとのことですので、今回は50点以上を目指します。実際、100点を出そうと思ったら色々プラグインを利用しているサイトでは難しいと思いますので、現実的なところを目指したいと思います。
実際に行ったスピード改善のための施策
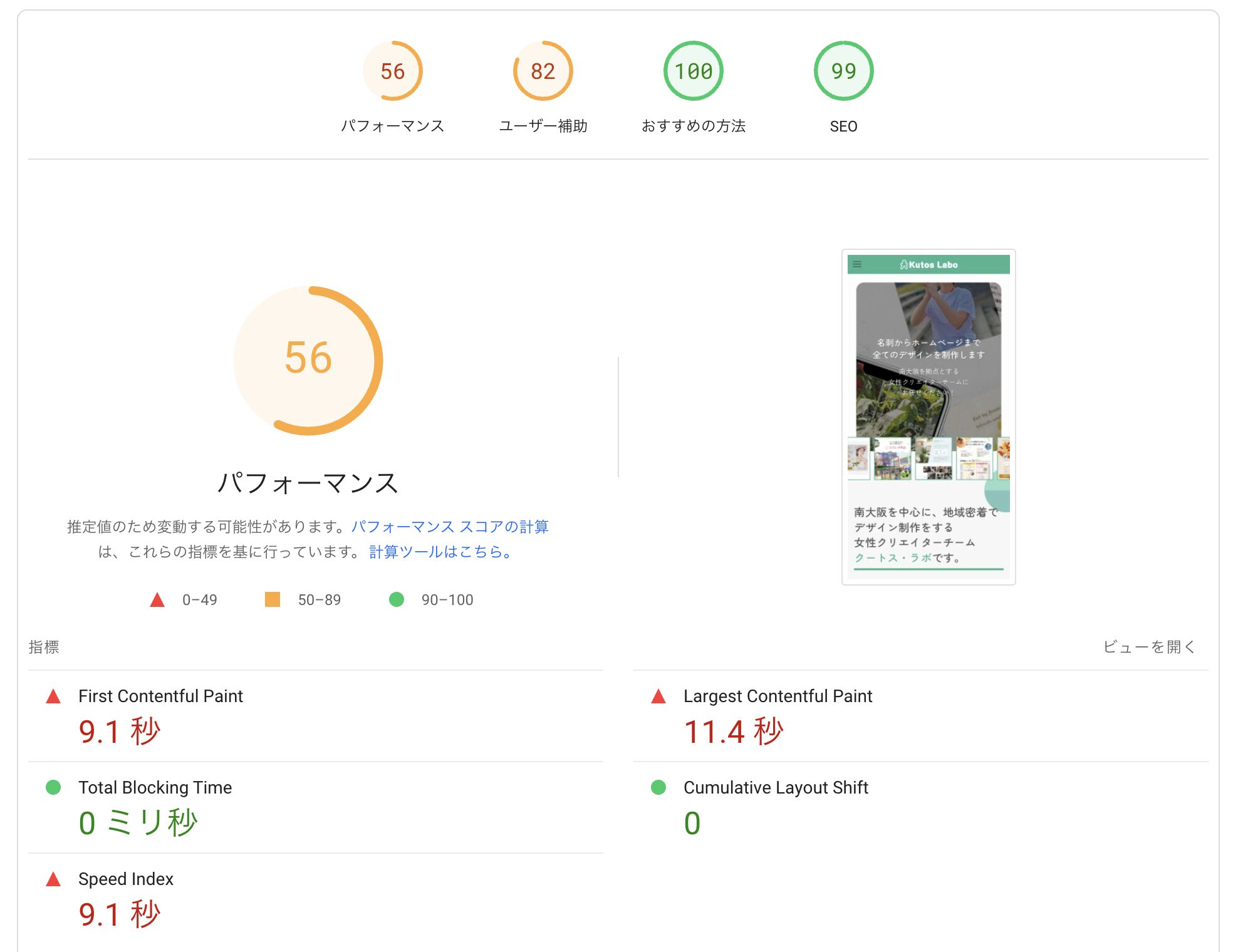
元々当サイトは30点くらいしか出てませんでした。
SWELLテーマを使用しているので、SWELLについている速度改善の設定も全てやった上での得点でした。
見てみると画像サイズとjsの読み込みで大きく引っかかっていたので、そこを重点的に修正することにしました。
こちらに紹介するものを実行するだけでもおそらく50点は取れるようになるかと思いますのでぜひ参考にしてみてください。
その1)次世代フォーマットでの画像配信


「次世代フォーマットでの画像配信」ができていなかったので今回はプラグイン「EWWW image optimizer」でWEB-P形式での画像配信を設定しました。
設定画面からWEB-Pを利用するように設定してから、メディアライブラリの下にある「一括変換」ボタンから、今すでにアップロード済みの画像を全てWeb-Pに変換しました。
その2)使用していないjavascriptの削減
削減といっても消したり動かなくすることではありません。読み込みの遅延設定さえできればクリアできます。
こちらはSWELL設定>高速化>遅延読み込み機能を利用していきます。


上記の画像はあくまで当サイトの設定ですので、皆さんのテスト結果で「使用していないjavascript」と出ているものを、このキーワード欄に追加してあげてください。
ただし、SWELLですとSwiperを遅延させるとメインビジュアルがバグったりしてたので、それは遅延させてません。表示を確認しながら設定してくださいね。
その3)google reCAPTCHAはフォームのみで実行させる
reCAPTCHAはデフォルトのままだとサイト全ページで実行されています。
これをお問い合わせフォームのページでのみ実行させるようにします。ただしトップページに入力フォームがあるサイトの場合はこの作戦は使えません。
functions.phpに以下を記述する
// reCAPTCHAを問い合わせページでのみ有効にする場合
function load_recaptcha_js() {
if ( ! is_page( 'contact' ) ) { //ココにお問合せページのスラッグ名
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );もしくはフォーム記入ページが複数あるサイトなどには以下のコードを記述します。
複数ページに有効化させるコード
// reCAPTCHAを複数ページで有効化させる
function load_recaptcha_js() {
if ( ! is_page( array('スラッグ名1','スラッグ名2') ) ) { //ページのスラッグ名
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );その4)google fontsを自分とこのサーバーに置く
スピード改善のためには第三者コード(CDNの読み込み)を軽減させる必要があり、google fontsも例外ではなく、改善対象となります。
なので、今回はwoffフォント化させて、サーバーに置いて、そこから読み込ませることにしました。
ちょっと手間でしたが、こちらのブログを参考にさせていただき、実行することができました。


以上が私が実際に行ったスピード改善のための施策です。
スピードの得点はその時々によって変動することがありますので、あくまで参考程度に検証するといいかと思います。